如何看待微信屏蔽快的打车事件?
这篇文章转载自我在知乎上的回答
唉。今天恰巧有感,过来小聊几句。
还是要先声明下:所有言论出自个人,与阿里和我所在的团队无关。
正文。
应该很多互联网公司都有这项 “福利” —— 加班到X点以后,报销打车费。
阿里大约是晚上9点。
初进阿里时还不习惯,想着6点下班后,吃个免费晚饭,赶快坐地铁回家。
后来一是发现高峰期的地铁简直要命,二是确实有太多需求做不完, 平常经常会说: “这个我们晚上再谈…”
所以晚上加班就成了公司里很多人的常态 ,就算今天 8 点多就已经工作得差不多了,也会习惯性得等到 9 点左右,叫个车回家。
于是,每天 9 ~ 12 点间,公司里的叫车声、电话约车声、络绎不绝。我们团队私下里也有个微信群,用以和工作的旺旺群区分。在打车软件玩起红包返现后,大家就都会在群里分享叫车红包,52个人的群,有时一分钟内不抢,红包就没了。
众所周知的,阿里和快的打车的关系。
所以群里好像约定俗成般的,从来就没有出现过滴滴的红包。而由于红包返现利滚利带来的超强用户粘性,大家连叫车也都开始只用快的了。
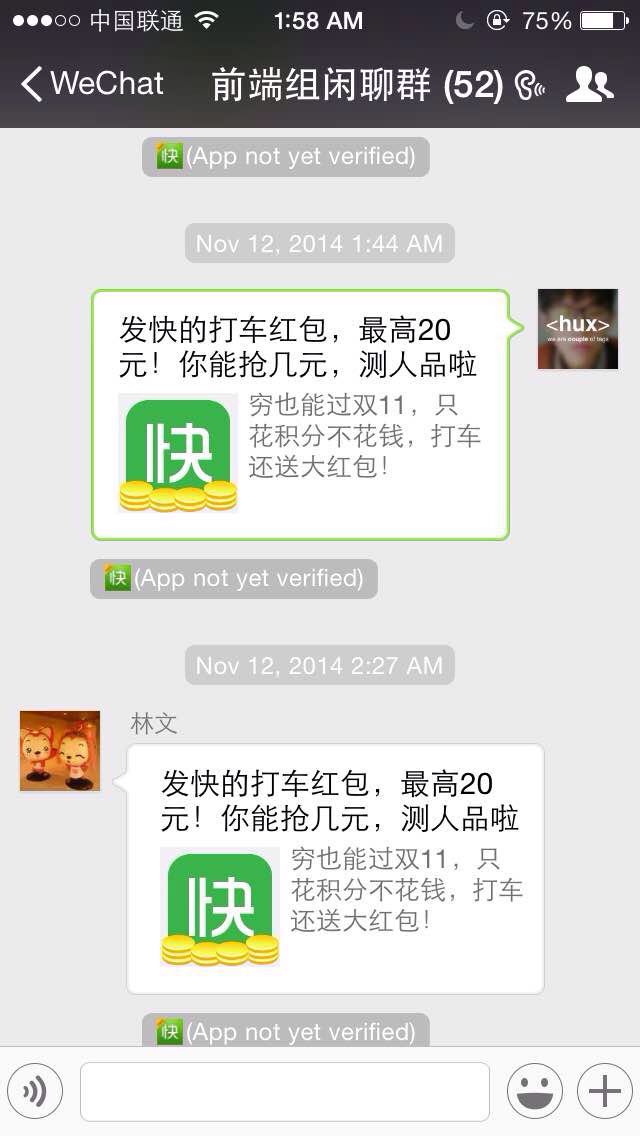
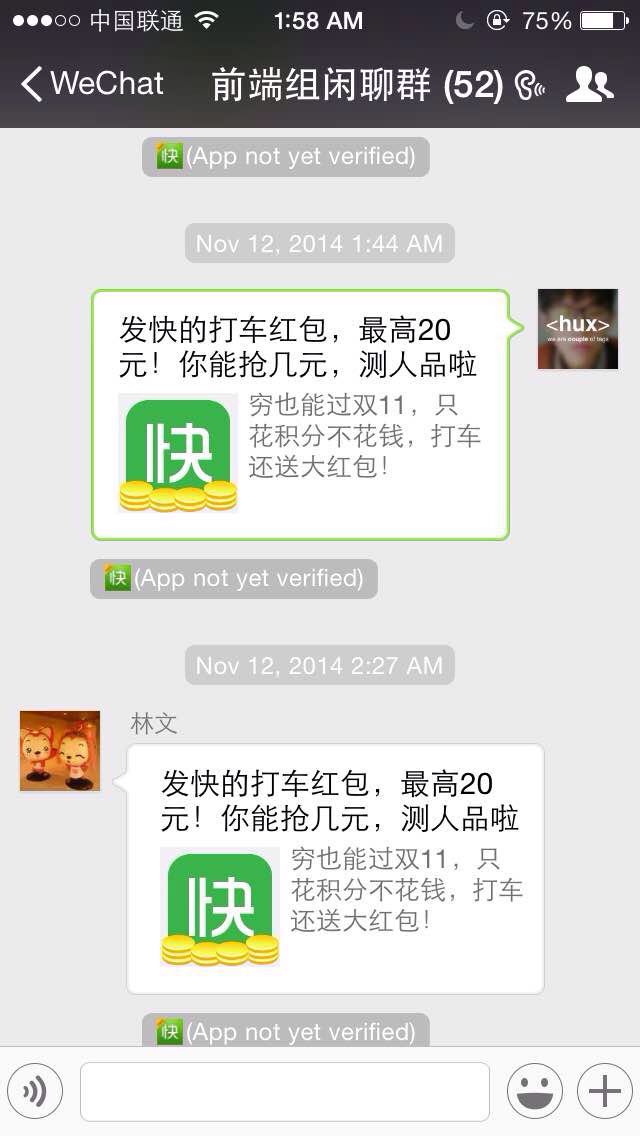
 结果好景不长,微信突然就玩了这么一手,直接把快的打车屏蔽了。
结果好景不长,微信突然就玩了这么一手,直接把快的打车屏蔽了。
当天大家就发现了,还讨论了下对策……比如什么「先分享到微博,然后把链接复制出来,再发到旺旺群」……
嗯。我 TM 也觉得挺拼的。。
于是大约微信群就沉寂了一天…
然后才第二天……第一个滴滴红包就在群里出现了!那时的文案还是什么:“4个小伙伴,3个用滴滴!红包召唤新伙伴归队啦!”
我我我我当时就不由自主的纠结了一会儿 “价值观” ,放下手机 debug 去了……
等我再想起来,点开链接一看:特么的……「红包已抢完」。
。。。
再后来。就根本收不住了,滴滴红包那个飘。
唉其实我就是想说:这也就一天……用户习惯就被彻底干翻过来了。 就算是盟友…也没救。
 所以我今天还是打着滴滴回来的……分享红包的一瞬间,心里突然一阵小惆怅。就回来写下了这段答案。
所以我今天还是打着滴滴回来的……分享红包的一瞬间,心里突然一阵小惆怅。就回来写下了这段答案。
说了半天,好像也没说到什么干货…权当故事听吧。
其实你要问我这有没有违反互联网平等开放法则什么的。我觉得上面 @覃浩tommy@赛门 都说得挺好的,两种思路而已,大家可以自行选择。
但是关于怎么看待,其实这次我以普通用户的身份来说……真心觉得:「小良心小正义感在强需求面前真特么太弱了」。更何况这个强需求被干掉的同时还双手奉上了替代品。
所以大厂们你们就使劲撕逼吧,需要打到用户脸时,多给糖多给枣就好了。
哦对了,今天微信宣布朋友圈内限制分享未备案网页了。
枣呢 !?!?
还是要先声明下:所有言论出自个人,与阿里和我所在的团队无关。
正文。
应该很多互联网公司都有这项 “福利” —— 加班到X点以后,报销打车费。
阿里大约是晚上9点。
初进阿里时还不习惯,想着6点下班后,吃个免费晚饭,赶快坐地铁回家。
后来一是发现高峰期的地铁简直要命,二是确实有太多需求做不完, 平常经常会说: “这个我们晚上再谈…”
所以晚上加班就成了公司里很多人的常态 ,就算今天 8 点多就已经工作得差不多了,也会习惯性得等到 9 点左右,叫个车回家。
于是,每天 9 ~ 12 点间,公司里的叫车声、电话约车声、络绎不绝。我们团队私下里也有个微信群,用以和工作的旺旺群区分。在打车软件玩起红包返现后,大家就都会在群里分享叫车红包,52个人的群,有时一分钟内不抢,红包就没了。
众所周知的,阿里和快的打车的关系。
所以群里好像约定俗成般的,从来就没有出现过滴滴的红包。而由于红包返现利滚利带来的超强用户粘性,大家连叫车也都开始只用快的了。
 结果好景不长,微信突然就玩了这么一手,直接把快的打车屏蔽了。
结果好景不长,微信突然就玩了这么一手,直接把快的打车屏蔽了。
当天大家就发现了,还讨论了下对策……比如什么「先分享到微博,然后把链接复制出来,再发到旺旺群」……
嗯。我 TM 也觉得挺拼的。。
于是大约微信群就沉寂了一天…
然后才第二天……第一个滴滴红包就在群里出现了!那时的文案还是什么:“4个小伙伴,3个用滴滴!红包召唤新伙伴归队啦!”
我我我我当时就不由自主的纠结了一会儿 “价值观” ,放下手机 debug 去了……
等我再想起来,点开链接一看:特么的……「红包已抢完」。
。。。
再后来。就根本收不住了,滴滴红包那个飘。
唉其实我就是想说:这也就一天……用户习惯就被彻底干翻过来了。 就算是盟友…也没救。
 所以我今天还是打着滴滴回来的……分享红包的一瞬间,心里突然一阵小惆怅。就回来写下了这段答案。
所以我今天还是打着滴滴回来的……分享红包的一瞬间,心里突然一阵小惆怅。就回来写下了这段答案。
说了半天,好像也没说到什么干货…权当故事听吧。
其实你要问我这有没有违反互联网平等开放法则什么的。我觉得上面 @覃浩tommy@赛门 都说得挺好的,两种思路而已,大家可以自行选择。
但是关于怎么看待,其实这次我以普通用户的身份来说……真心觉得:「小良心小正义感在强需求面前真特么太弱了」。更何况这个强需求被干掉的同时还双手奉上了替代品。
所以大厂们你们就使劲撕逼吧,需要打到用户脸时,多给糖多给枣就好了。
哦对了,今天微信宣布朋友圈内限制分享未备案网页了。
枣呢 !?!?